MetaSlider の設置
会社のホームページにはメニューの上に「Meteor Slides」というプラグインで写真のスライダーを設置してあったのですが、WORDPRESSのバージョンアップにより動作しなくなっていました。
とりあえずプラグインを無効化して表示をやめていたのですがやっぱり寂しいので何か良いものは無いかと探したところ、ありました!
インストールしたら有効化して
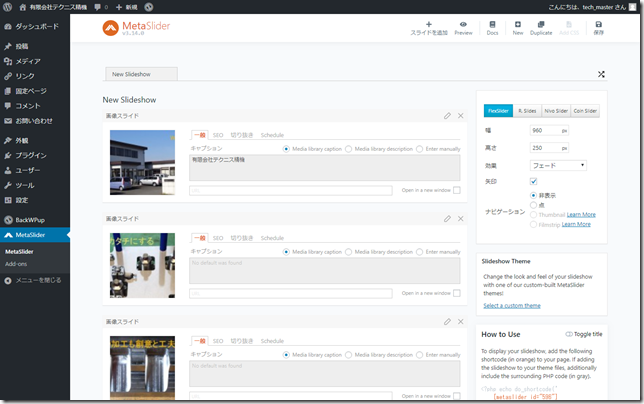
MetaSliderの設定画面で
最初のスライドショーを作成
スライドを追加で用意していた写真を選択
必要な枚数を追加したら
表示オプションを適宜調整
保存してプレビューで動作を確認し表示タイミングなどを微調整
OKならば保存
今回はホームページのメニュー上部にスライダーを表示させるのでMeta Slider編集画面の右下に表示されているコードをコピーして header.php のメニュー部分直前にペーストしました。
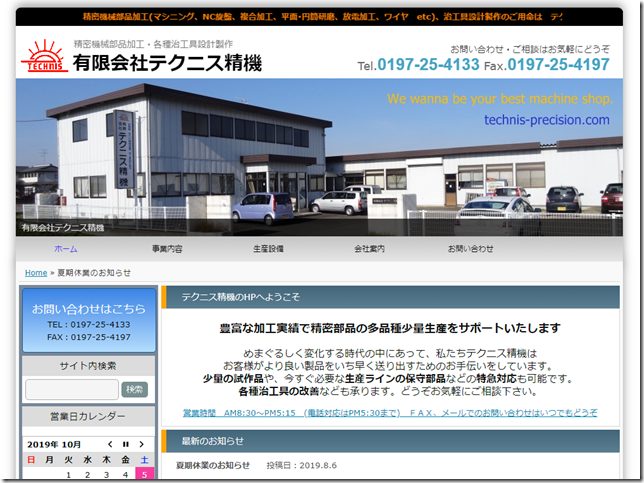
header.phpを保存してページをリロードしてみたら、ばっちり希望通りのスライダーが仕上がっていました。
今回参考にさせて頂いたのはこちらの記事です。
ありがとうございました。
スポンサーリンク
関連記事
Meteor Slidesの導入
このサイトにはカスタムヘッダーが設定されていて、当初は「header image ...
会社のホームページをリニューアルしようと思った件
新しいホームページのフロントページ 有限会社テクニス精機が自社のホームページを開 ...
テクニス精機の新ホームページ-フロント写真について
ホームページをリニューアルするに当って、フロントページに設置してあるスライダーを ...
サイドバーのアーカイブに表示する数を制限する
久しぶりに会社のHPを見てみたらサイドバーのアーカイブ欄がとても長くなり見た目が ...
Lightningでホームページの設定を始める
テクニス精機の新ホームページには「Lightning」というテーマを使用すること ...










ディスカッション
コメント一覧
まだ、コメントがありません